harmony 鸿蒙组件内容填充方式
组件内容填充方式
用于决定在组件的宽高动画过程中,如何将动画最终的组件内容绘制在组件上。
说明:
从API Version 10开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
属性
| 名称 | 参数类型 | 必填 | 描述 |
|---|---|---|---|
| renderFit | RenderFit | 是 | 设置宽高动画过程中的组件内容填充方式。 当不设置renderFit属性时,取默认值RenderFit.TOP_LEFT。 |
RenderFit枚举说明
| 名称 | 描述 | 示意图 |
|---|---|---|
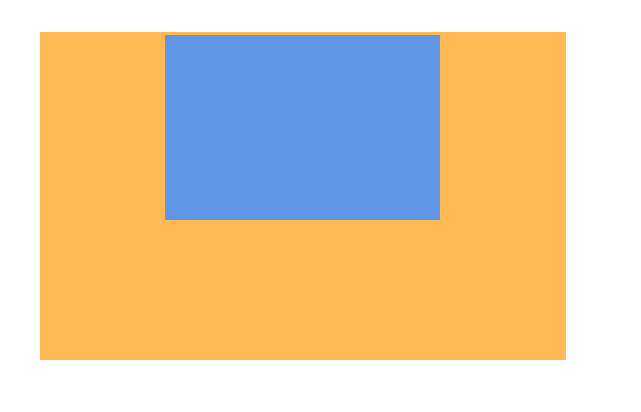
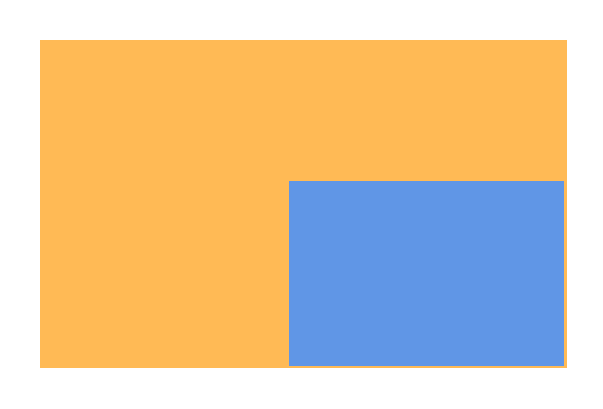
| CENTER | 保持动画终态的内容大小,并且内容始终与组件保持中心对齐。 |  |
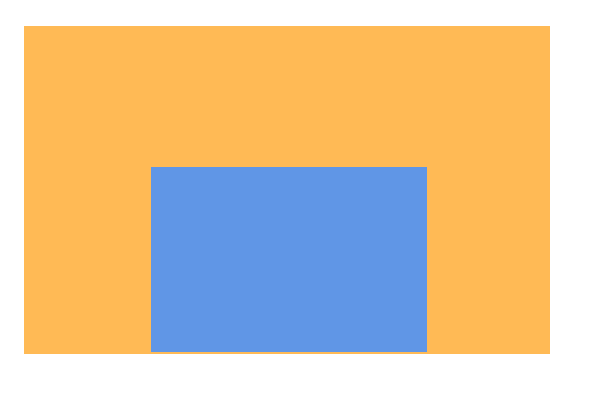
| TOP | 保持动画终态的内容大小,并且内容始终与组件保持顶部中心对齐。 |  |
| BOTTOM | 保持动画终态的内容大小,并且内容始终与组件保持底部中心对齐。 |  |
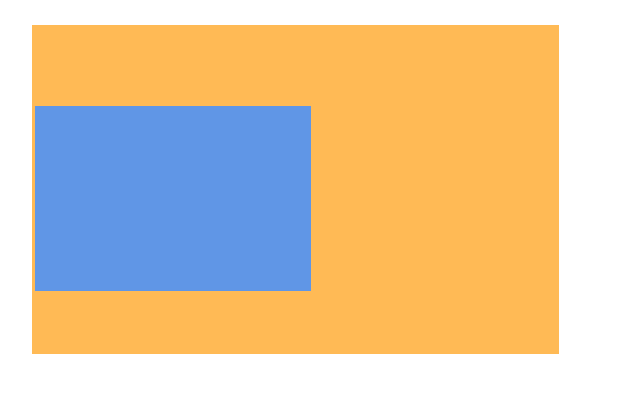
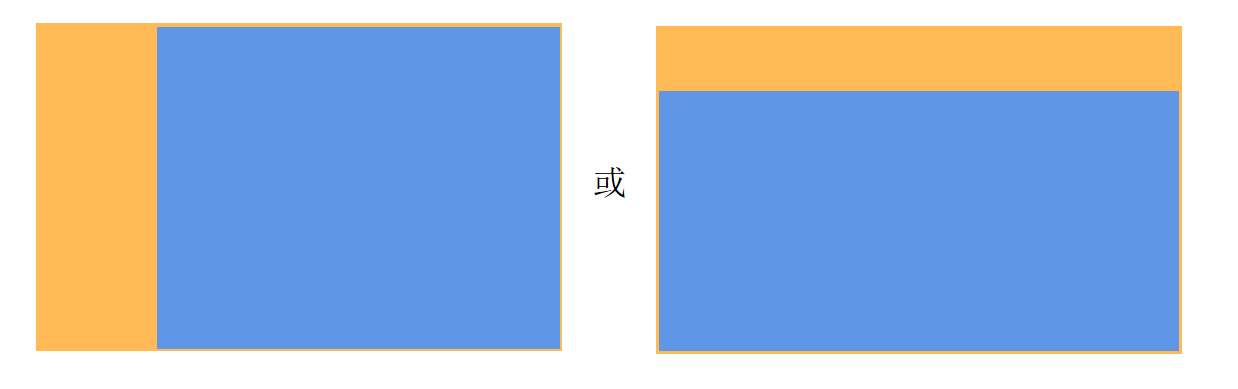
| LEFT | 保持动画终态的内容大小,并且内容始终与组件保持左侧对齐。 |  |
| RIGHT | 保持动画终态的内容大小,并且内容始终与组件保持右侧对齐。 |  |
| TOP_LEFT | 保持动画终态的内容大小,并且内容始终与组件保持左上角对齐。 |  |
| TOP_RIGHT | 保持动画终态的内容大小,并且内容始终与组件保持右上角对齐。 |  |
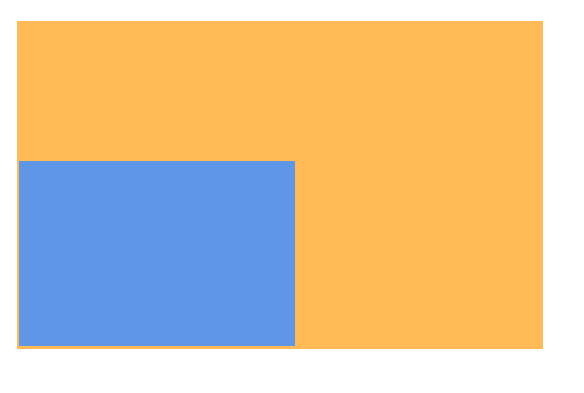
| BOTTOM_LEFT | 保持动画终态的内容大小,并且内容始终与组件保持左下角对齐。 |  |
| BOTTOM_RIGHT | 保持动画终态的内容大小,并且内容始终与组件保持右下角对齐。 |  |
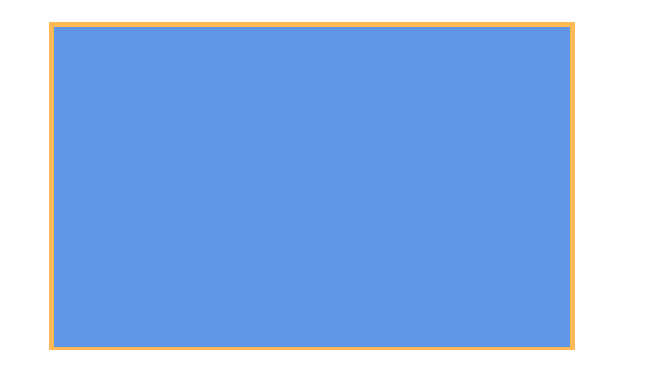
| RESIZE_FILL | 不考虑动画终态内容的宽高比,并且内容始终缩放到组件的大小。 |  |
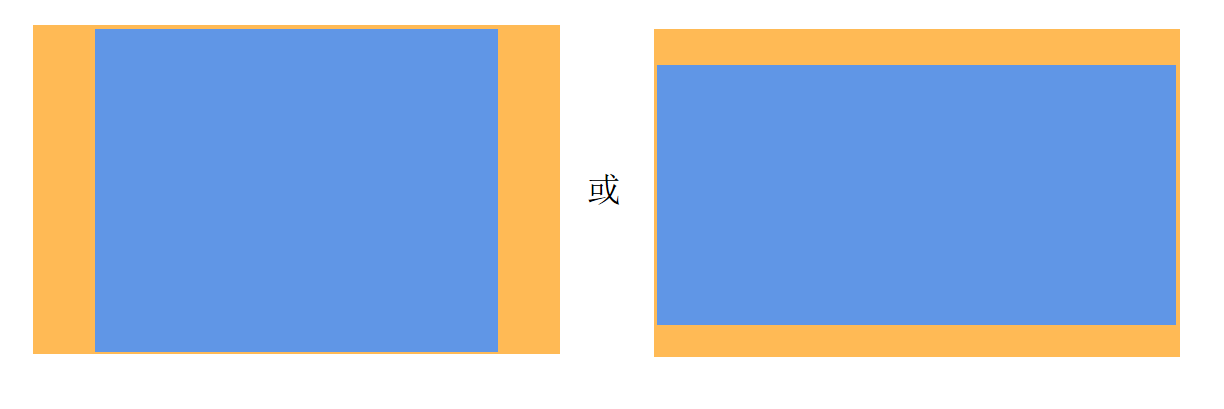
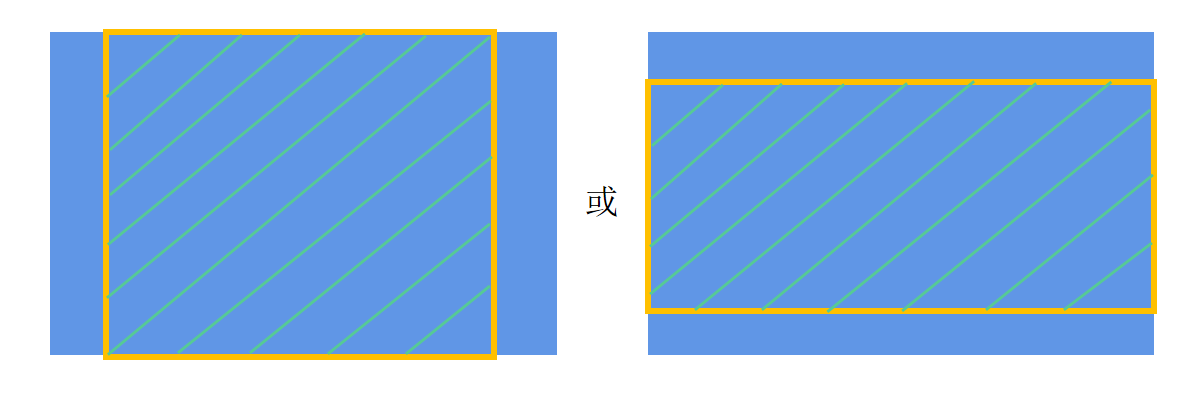
| RESIZE_CONTAIN | 保持动画终态内容的宽高比进行缩小或放大,使内容完整显示在组件内,且与组件保持中心对齐。 |  |
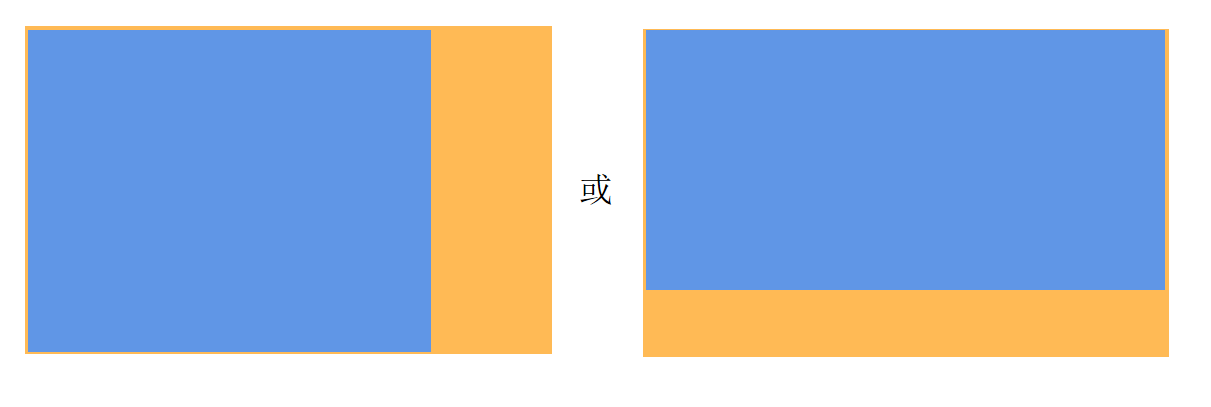
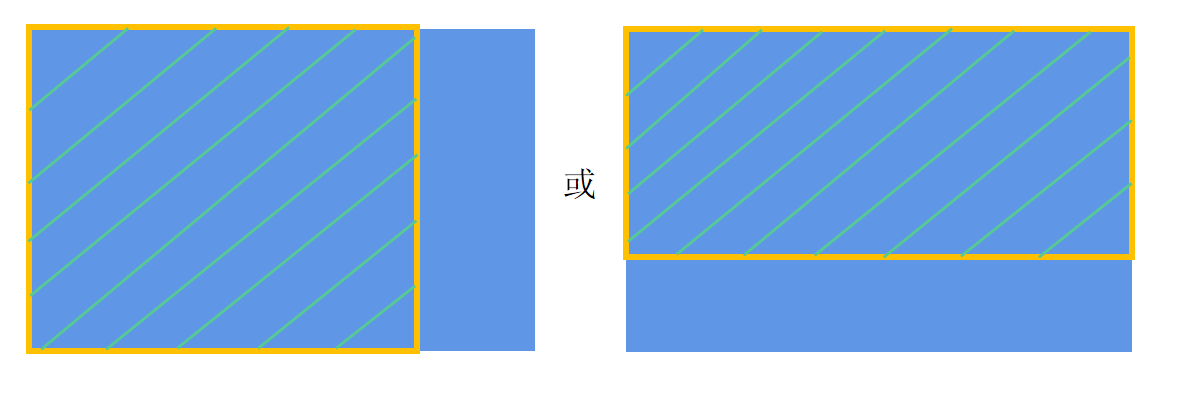
| RESIZE_CONTAIN_TOP_LEFT | 保持动画终态内容的宽高比进行缩小或放大,使内容完整显示在组件内。当组件宽方向有剩余时,内容与组件保持左侧对齐,当组件高方向有剩余时,内容与组件保持顶部对齐。 |  |
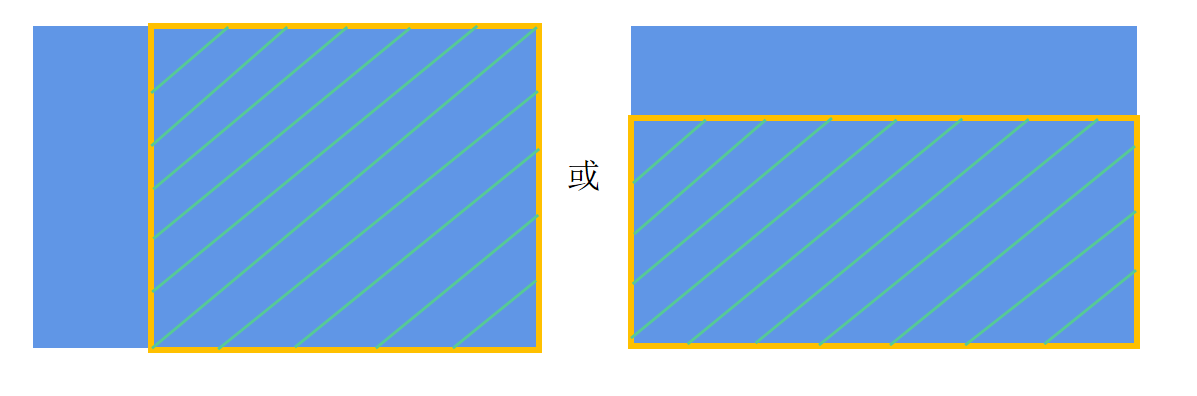
| RESIZE_CONTAIN_BOTTOM_RIGHT | 保持动画终态内容的宽高比进行缩小或放大,使内容完整显示在组件内。当组件宽方向有剩余时,内容与组件保持右侧对齐,当组件高方向有剩余时,内容与组件保持底部对齐。 |  |
| RESIZE_COVER | 保持动画终态内容的宽高比进行缩小或放大,使内容两边都大于或等于组件两边,且与组件保持中心对齐,显示内容的中间部分。 |  |
| RESIZE_COVER_TOP_LEFT | 保持动画终态内容的宽高比进行缩小或放大,使内容的两边都恰好大于或等于组件两边。当内容宽方向有剩余时,内容与组件保持左侧对齐,显示内容的左侧部分。当内容高方向有剩余时,内容与组件保持顶部对齐,显示内容的顶侧部分。 |  |
| RESIZE_COVER_BOTTOM_RIGHT | 保持动画终态内容的宽高比进行缩小或放大,使内容的两边都恰好大于或等于组件两边。当内容宽方向有剩余时,内容与组件保持右侧对齐,显示内容的右侧部分。当内容高方向有剩余时,内容与组件保持底部对齐,显示内容的底侧部分。 |  |
说明:
- 示意图中,蓝色区域表示内容,橙黄色区域表示节点大小。
- 不同的内容填充方式在宽高动画过程中效果不一致,开发者需要选择合适的内容填充方式以实现需要的动画效果。
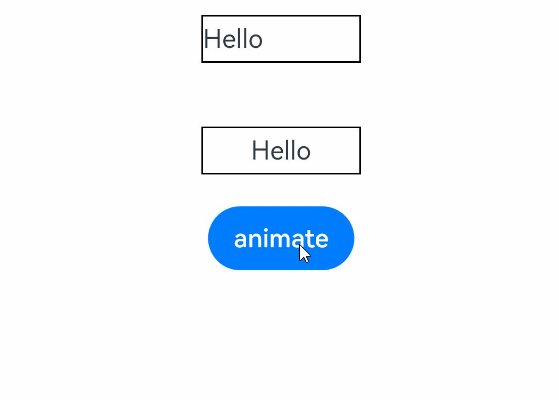
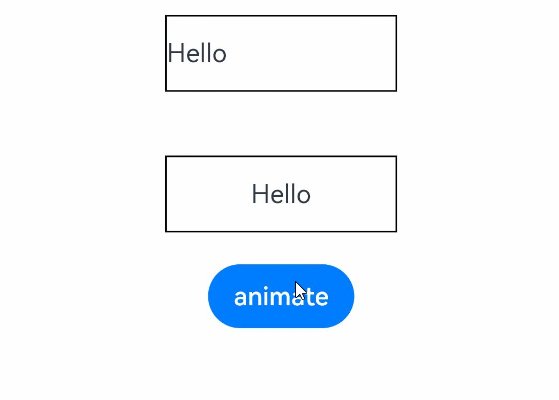
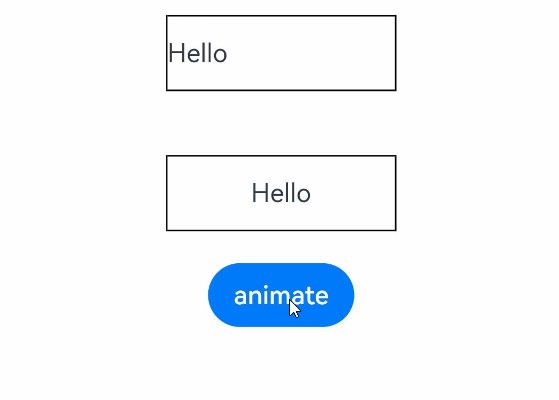
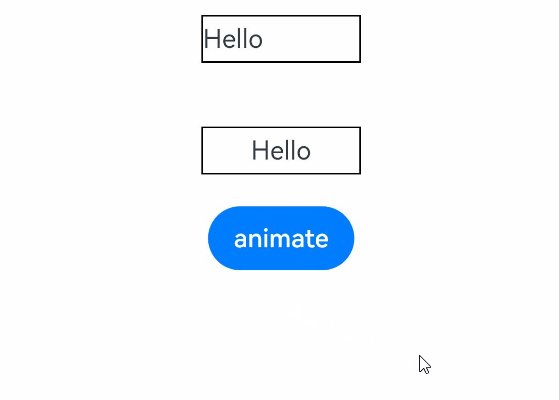
示例
// xxx.ets
@Entry
@Component
struct RenderFitExample {
@State width1: number = 100;
@State height1: number = 30;
flag: boolean = true;
build() {
Column() {
Text("Hello")
.width(this.width1)
.height(this.height1)
.borderWidth(1)
.textAlign(TextAlign.Start)
.renderFit(RenderFit.LEFT) // 设置LEFT的renderFit,动画过程中,动画的终态内容与组件保持左对齐
.margin(20)
Text("Hello")
.width(this.width1)
.height(this.height1)
.textAlign(TextAlign.Center)
.borderWidth(1)
.renderFit(RenderFit.CENTER) // 设置CENTER的renderFit,动画过程中,动画的终态内容与组件保持中心对齐
.margin(20)
Button("animate")
.onClick(() => {
animateTo({ curve: Curve.Ease }, () => {
if (this.flag) {
this.width1 = 150;
this.height1 = 50;
} else {
this.width1 = 100;
this.height1 = 30;
}
this.flag = !this.flag;
})
})
}.width("100%").height("100%").alignItems(HorizontalAlign.Center)
}
}

你可能感兴趣的鸿蒙文章
harmony 鸿蒙@ohos.arkui.advanced.Counter(计数器组件)
harmony 鸿蒙@ohos.arkui.advanced.SegmentButton(分段按钮)
0
赞
- 所属分类: 后端技术
- 本文标签: